Клиент

Компания «ПЭК» является крупнейшим перевозчиком сборных грузов по России. Более 100 000 м2 складских помещений в более чем 100 городах.
Задача
Разработать максимально удобный, интуитивно понятный личный кабинет пользователя, который должен разгрузить операторов и автоматизировать множество процессов по подаче заявок и получения различных отчетностей.
Аналитика
Мы провели подробную предпроектную аналитику: изучили существующий ЛК, провели опрос технической поддержки ПЭК, проанализировали массив статистической информации о действиях пользователей в существующем личном кабинете. Мы выяснили существующие проблемы и слабые места ЛК, вывели несколько пользовательских сценариев, позволяющих значительно упростить интерфейс.
«Исходя из анализа статистики, предоставленной компанией ПЭК, мы выявили два основных портрета пользователя: менеджеры компаний и физические лица − поняли их основные потребности (они частично пересекались) и представили информацию таким образом, чтобы с ней было удобно работать».

Проектирование и дизайн
Опираясь на данные аналитики, мы оптимизировали интерфейс, убрали всю излишнюю информацию. Пользователь работает только с актуальными и нужными данными.
Дизайн не перегружен лишними интерфейсными элементами и графикой — это важно для сложных интерфейсных проектов, так как позволяет легко воспринимать большое количество информации.
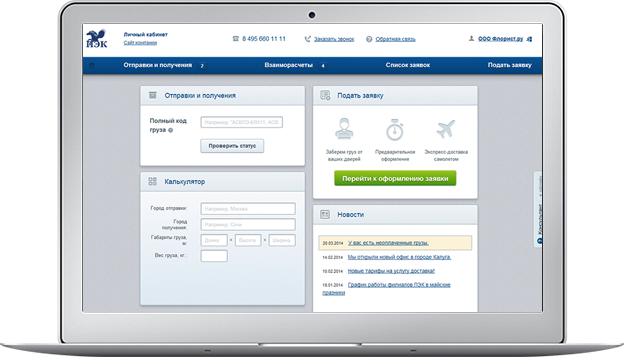
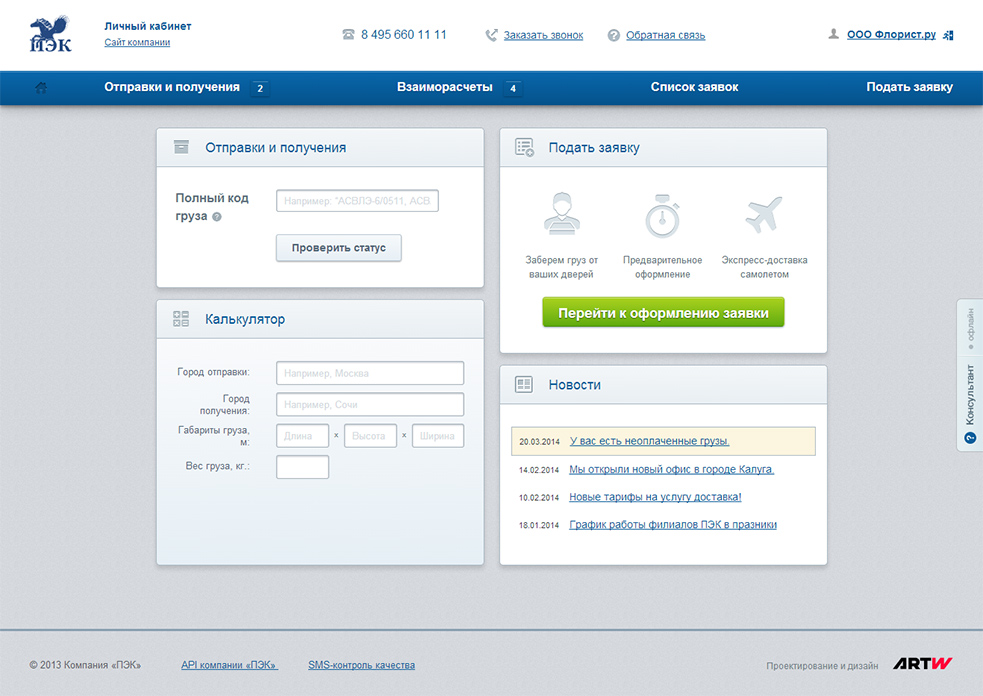
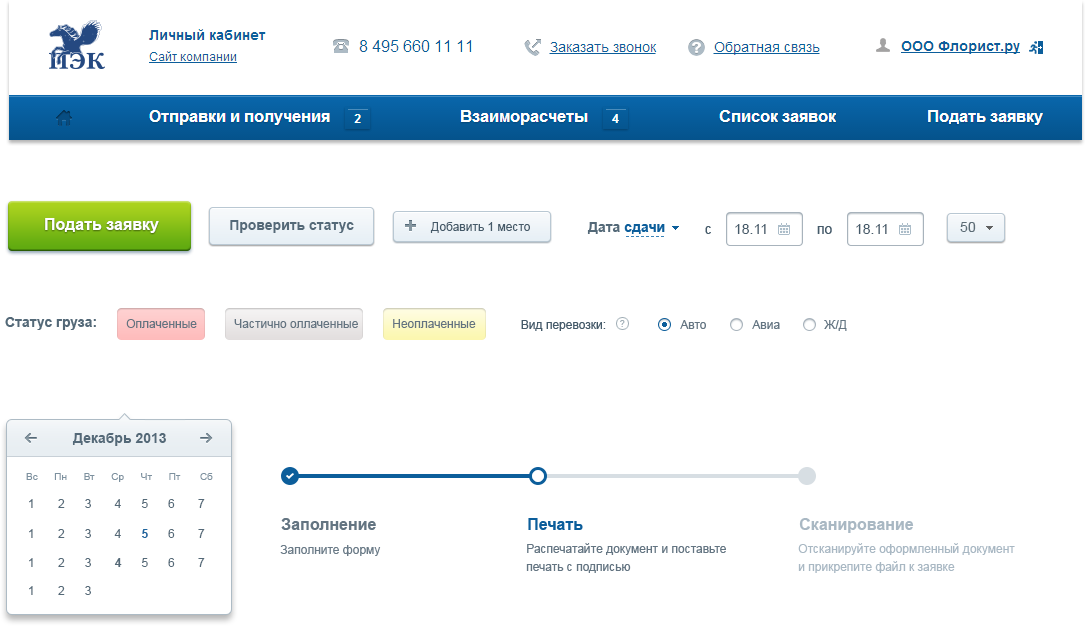
Уже на главной странице пользователь может оставить заявку на отправление груза, рассчитать стоимость и проверить статус груза — это самые важные функции ЛК.

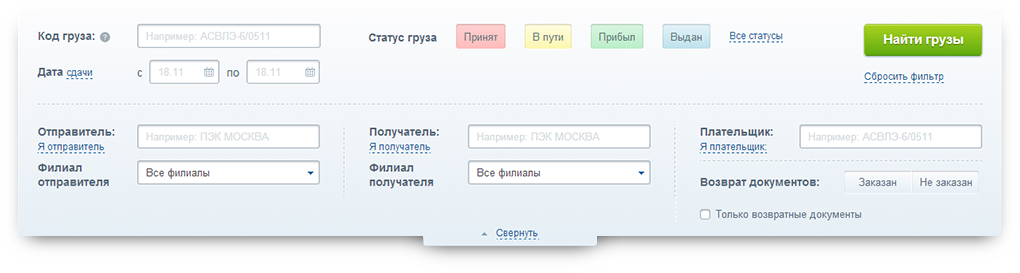
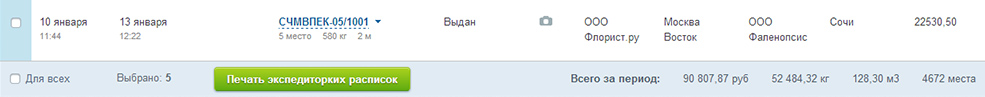
На основе аналитики мы разделили параметры грузов на основные и дополнительные. Это разделение применено в фильтре и в табличном списке грузов. Пользователь может воспользоваться как предустановленными параметрами, так и расширенными.

Зафиксированный в нижней части экрана блок позволяет пользователям увидеть сводную информацию об отправлениях и распечатать экспедиторскую записку для выделенного отправления.

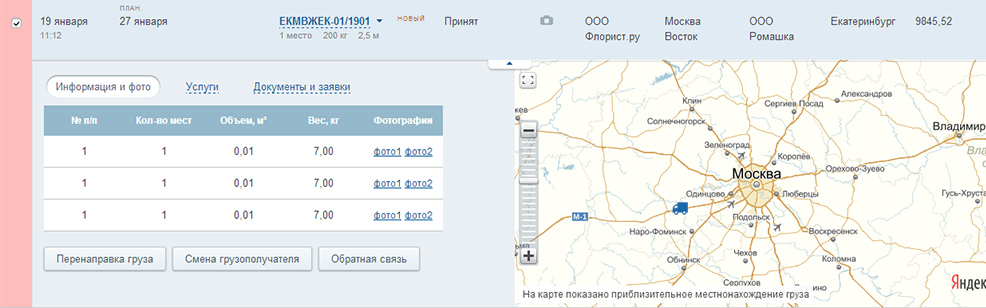
При клике на груз пользователь видит подробную информацию о нем, в том числе онлайн трекинг груза на карте, параметры груза и перечень услуг и документов. Здесь же он может оставить заявку на перенаправку груза и смену грузополучателя. Ранее эти функции находились на отдельных страницах, что сильно осложняло их поиск.


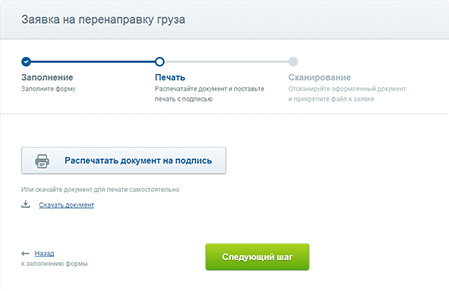
Процесс перенаправки груза сведен к трем последовательно представленным в интерфейсе шагам, сразу очевидным для пользователя. Ранее заявка была на одной странице с огромным количеством данных, что отпугивало пользователей.
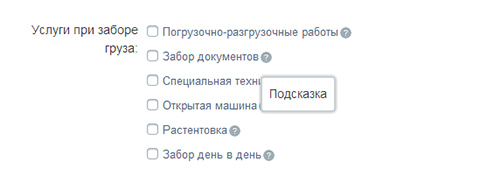
Все поля формы, которые могут вызывать
затруднения у пользователя, снабжены
подсказками. При активации определенных полей
появляются уведомления.
Любая информация, которая может быть
непонятна пользователю, сопровождается
подсказкой при наведении на знак вопроса.


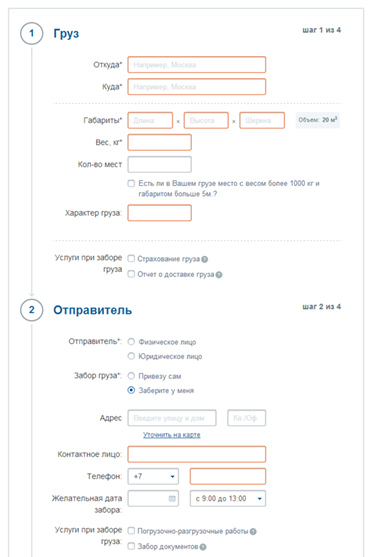
Мы реализовали пошаговое заполнение заявки. Благодаря этому форма изначально выглядит понятно и не пугает пользователя обилием форм. В процессе заполнения, в зависимости от действий пользователя, раскрываются дополнительные пункты. Но это уже не вызывает отторжения у пользователя.
Справа от формы находится информационный блок. Сначала он показывает вводную инструкцию по заполнению, а по мере добавления информации — меняется на чек и показывает актуальный детализированный счет и различные уведомления.
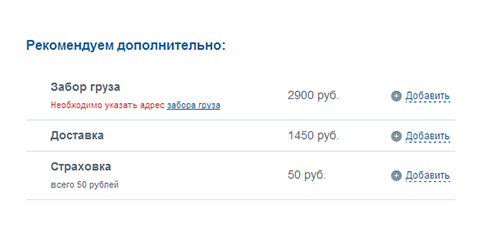
Одной из задач было увеличение среднего чека
за счет дополнительных услуг. Интеллектуальная
система подсказок анализирует действия
пользователя и ненавязчиво предлагает
полезные для него дополнительные услуги.

«Проект поразил масштабом: сначала казалось, что сверстать личный кабинет – небольшая задача, но на самом деле это была только верхушка айсберга. Работы было очень много: интерактивные элементы, большое количество форм, зависимости отображаемого контента от введенных в формы данных, сложные по структуре интерактивные таблицы, верстка, адаптированная для тестирования пользовательских сценариев; делать нужно было быстро, это был некий вызов мне как специалисту. В целом, я доволен результатом».

Преемственность
Мы учитывали, что нынешние клиенты ПЭК привыкли к работе с текущим интерфейсом, поэтому сохранили некоторые цвета, маркировку и расположение элементов там, где это было возможно.

Юзабилити-тестирование
Для оценки пользовательских качеств интерфейса мы провели юзабилити-тестирование.
Пользователям с разным уровнем подготовки было предложено выполнить ряд типовых задач, покрывающих большую часть регулярных действий в личном кабинете. Мы замеряли время выполнения задач и протоколировали возникающие у пользователей затруднения. После выполнения заданий участники заполняли опросник, позволяющий выявить уровень субъективной удовлетворенности пользователей интерфейсом. Затем мы сравнили показатели тестирования старого и нового, созданного нами, интерфейса.
Результаты исследования показали, что эффективность выполнения требуемых задач значительно повысилась.
увеличилась скорость
выполнения задач в новом
интерфейсе.
уменьшилось количество
обращений участников за
помощью специалиста
Это означает, что на работу в новом интерфейсе пользователи будут затрачивать меньше времени и усилий, количество обращений в колл-центр заказчика сократится.
Последующий опрос выявил субъективное впечатление участников от взаимодействия с интерфейсами. Пользователи оценивали новый интерфейс как значительно более удобный и простой в самостоятельном освоении. При описании использовали такие характеристики как «приятный интерфейс», «быстро можно найти то, что нужно», «все ясно и понятно».

Напишите нам
8-я Красноармейская ул., д.10